ความสำคัญของ ‘ความสามารถในการอ่าน’ และ ‘ความชัดเจน’
ตัวอักษรที่ ‘อ่านได้’ และตัวอักษรที่ ‘อ่านง่าย’ คล้ายจะเป็นสิ่งเดียวกัน แต่กลับมีหน้าที่และรายละเอียดแตกต่างกัน ในผลงานออกแบบสื่อสารทุกประเภทจำเป็นต้องใช้ตัวอักษรเป็นเครื่องมือ นักออกแบบไม่สามารถเลี่ยงการพิจารณาการใช้งานตัวอักษรได้ ซึ่งการศึกษาศาสตร์ด้านตัวอักษรมักจะมีหัวข้อที่ต้องกล่าวถึง ‘ความสามารถในการอ่าน’ และ ‘ความชัดเจน’ ทั้งสองอย่างมีความเป็นทั้งศาสตร์และศิลป์ซึ่งประกอบด้วยหลักการและชั้นเชิงที่จะนำตัวอักษรมาใช้งานอย่างมีประสิทธิภาพ ตอบโจทย์การออกแบบสื่อสารนั้น ๆ
ความสามารถในการอ่านและความชัดเจนเป็นสิ่งสำคัญสำหรับการออกแบบสื่อสาร คำศัพท์ทั้งสองคำที่อาจดูเหมือนใช้แทนกันได้ แต่แท้ที่จริงหน้าที่ของคำดังกล่าวนั้นมีความแตกต่างกัน แม้ว่าจะเชื่อมต่อกันก็ตาม อย่างไรก็ตามทั้ง Legibility และ Readability ถือว่าเป็นสิ่งสำคัญในการสื่อสารที่นักออกแบบผู้ใช้งานตัวอักษรจำเป็นต้องมีความเข้าใจ และมีทักษะในการทำทั้งสองประเด็นนั้นให้มีในผลงานออกแบบ
Bradley. (2011) นักออกแบบและนักพัฒนาเว็บไซต์ แสดงให้เห็นหน้าที่หรือประโยชน์ใช้สอยของตัวอักษรที่มีสองประการ ที่จะทำให้ตัวอักษรสามารถสื่อสารได้ดีนั้น จำเป็นต้องทำสองสิ่งต่อไปนี้ของลำดับชั้นการจัดวางตัวอักษร (Typographic Hierarchy) ประการแรก คือ ดึงดูดความสนใจของผู้อ่าน ประการที่สอง คือ อ่านง่าย ซึ่งประการแรกมีความเกี่ยวข้องกับความสามารถในการอ่านและประการที่สองคือความชัดเจน โดยความชัดเจนส่วนใหญ่นับเป็นหน้าที่ของ ‘การออกแบบตัวอักษร’ เป็นการวัดความง่ายในการจดจำตัวอักษรหรือคำหนึ่งๆ จากคำอื่นรวมทั้งการอ่านข้อความนั้นง่ายเพียงใด ส่วนความสามารถในการอ่านเป็นฟังก์ชันของ ‘การใช้แบบอักษร’ ซึ่งเกี่ยวกับวิธีการเชิญชวนให้ผู้ดูต้องการที่อ่านข้อความ
ความแตกต่างระหว่าง ‘ความสามารถในการอ่าน’ และ ‘ความชัดเจน’
Anchor Digital. (2019) ซึ่งเป็นองค์กรผู้เชียวชาญด้านงานออกแบบ อธิบายถึงความแตกต่างระหว่าง ‘ความสามารถในการอ่าน’ และ ‘ความชัดเจน’ ไว้ดังนี้ : ‘ความสามารถในการอ่าน’ เป็นการจัดเรียงแบบอักษรและคำเพื่อให้เนื้อหาที่สื่อสารมีความลื่นไหลและง่ายต่อการอ่าน ส่วน ‘ความชัดเจน’ หมายถึง ความสามารถในการแยกแยะความแตกต่างของตัว/แบบอักษรที่นำมาใช้ในการเรียงพิมพ์ได้ง่ายหรือชัดเจนเพียงใด
อย่างไรก็ตามความสามารถในการอ่านเป็นความรับผิดชอบร่วมกันของทั้งผู้เขียนเนื้อหาและผู้ออกแบบ ในขณะที่การออกแบบจัดวางข้อความตัวอักษรที่อ่านง่ายมักขึ้นอยู่กับผู้ออกแบบรวมทั้งผู้พัฒนาในสื่อ (กรณีที่เป็นสื่อในระบบดิจิทัล) เท่านั้น
หากต้องพิจารณาถึงความสำคัญระหว่าง Legibility และ Readability แล้ว อาจจะมีคำถามว่าอะไรสำคัญกว่ากัน? ซึ่งถ้าหากความชัดเจนของแบบอักษรที่ถูกเลือกมาใช้มีความชัดเจน แต่การนำเสนอเนื้อหากลับมีคุณภาพต่ำ เช่นนี้แล้วผู้รับสารหรือผู้อื่นก็จะไม่อ่านเนื้อหานั้น ในทางตรงกันข้าม หากความสามารถในการอ่านของเนื้อหามีความน่าสนใจและตรงประเด็น แต่ตัวพิมพ์ที่ที่เลือกมาใช้มีความอ่านยาก ผู้อ่านก็ย่อมอ่านไม่ออก หากผู้อ่านพบว่าการอ่านต้องใช้ความพยายามมากเกินไปในการอ่านข้อความบนสื่อก็เป็นไปได้ง่ายมากที่ผู้อ่านจะละทิ้งการอ่านนั้น นั่นหมายถึงการสื่อสารธุรกิจย่อมจะไม่ประสบความสำเร็จ
การออกแบบเนื้อหาเพื่อความสามารถในการอ่าน
เมื่อเนื้อหาเป็นเงื่อนไขในการอ่านที่จะทำให้การออกแบบสื่อสารสัมฤทธิ์ผล ดังนั้นนักออกแบบควรตระหนักถึงลักษณะของเนื้อหาที่ชวนอ่านและมุ่งพาผู้อ่านไปยังประเด็นสำคัญของสาร นักออกแบบควรพิจารณาข้อมูลทั้งมิติน้ำเสียงและมิติคุณค่า ตรวจสอบให้แน่ใจว่าข้อมูลที่นำเสนอนั้นสอดคล้องกับผู้อ่าน ช่วยให้ผู้อ่านเข้าถึงข้อมูลที่ต้องการและได้รับวัตถุประสงค์ รวมถึงน้ำเสียง ที่สารต้องการส่งอย่างชัดเจน
ในการดำเนินการด้านเนื้อหานี้ Anchor Digital. (2019) ยังได้แนะนำวิธีการออกแบบเนื้อหาที่น่าสนใจ โดยให้ยึดหลักต่อไปนี้ :
- ใช้ประโยคและย่อหน้าให้สั้นและตรงประเด็น
- ใช้ประโยชน์จากการกำหนดหัวข้อใหญ่และหัวข้อย่อยอย่างชัดเจน
- ใช้สัญลักษณ์แสดงหัวข้อย่อย
- เน้นประเด็นสำคัญในเนื้อความเป็นตัวหนา (แต่ไม่เน้นมากเกินไป)
- ทำให้เนื้อหาง่ายต่อการอ่าน
- ตรวจสอบเครื่องหมายวรรคตอนการสะกดและไวยากรณ์ที่ถูกต้องสมบูรณ์แบบ
หลักการจัดวางตัวอักษรเพื่อความชัดเจนและความสามารถในการอ่าน
เมื่อความสามารถในการอ่านและความชัดเจนเป็นสิ่งสำคัญในการออกแบบสื่อเพื่อความสัมฤทธิ์ผลในการสื่อสาร การพิจารณาหลักการทั้งสองอย่างนั้น มีรายละเอียดที่นักออกแบบจำต้องศึกษาให้เข้าใจเพื่อการนำใช้อย่างมีประสิทธิภาพ โดยพิจารณาแยกทีละประเด็นดังนี้
Legibility (ความชัดเจน)
กล่าวโดยสรุป : Legibility หรือ ความชัดเจนของแบบอักษรที่เป็นผลมาจากการออกแบบและเกี่ยวข้องกับความสามารถในการแยกแยะสัญลักษณ์หนึ่งจากอีกสัญลักษณ์หนึ่งเมื่ออ่าน โดยความชัดเจนนั้นไม่เพียงแต่ใช้กับแบบตัวอักษรเท่านั้น อาจรวมถึง ‘คำ’ และ ‘ย่อหน้า’ ซึ่งต้อมีความชัดเจนที่จะอ่านได้ง่ายในสภาวะการอ่านปกติ ดังนั้นผู้ออกแบบพึงระลึกอยู่เสมอว่าตัวอักษรที่อ่านไม่ออกแสดงถึงอุปสรรคในการสื่อสาร ตัวอักษรที่ชัดเจนช่วยส่งเสริมการสื่อสาร
ปัจจัยที่เอื้อต่อความชัดเจนของแบบอักษร ได้แก่ x-height (ความสูง), Character width (ความกว้าง), Weight (น้ำหนัก), Counters, Stroke contrast (น้ำหนักตัดกันของเส้น), Design traits (ลักษณะการออกแบบ) โดยมีรายละเอียดและตัวอย่างดังนี้
x-height (ความสูง)
กรณีอักษรละติน ให้พิจารณาความสูงของตัวพิมพ์เล็กตามสัดส่วนตัวพิมพ์ใหญ่ ยิ่งความสูง x สูงเท่าไหร่แบบอักษรก็จะยิ่งชัดเจนมากขึ้นเท่านั้น โดยทั่วไปแล้วจึงควรหลีกเลี่ยงแบบอักษร ที่มี x-height ต่ำ ในการใช้สำหรับแสดงข้อความเนื้อหา ในทางกลับกันหากความสูง x สูงเกินไปก็อาจมีปัญหาอ่านยากเช่นเดียวกัน ดังนั้น จึงต้องเลือกแบบอักษรปานกลางถึงสูงตามลักษณะเฉพาะของประเภทและเนื้อหาที่กำลังนำเสนอ (Strizver, 2018)
Character width (ความกว้าง)
แบบตัวอักษรที่ง่ายต่อการอ่านคือแบบอักษรที่มีความกว้างไม่มากหรือไม่น้อยเกินไป แบบอักษรประเภท condensed (แบบแคบ) หรือประเภท extended (แบบขยายกว้าง) จะอ่านได้ชัดเจนน้อยลง โดยเฉพาะอย่างยิ่งเมื่อมีการกำหนดจนาดอักษรขนาดเล็ก เช่น ข้อความหัวเรื่องย่อยและข้อความที่เป็นเครดิต
Weight (น้ำหนัก)
แบบอักษรน้ำหนักที่เบาและน้ำหนักหนาจะอ่านยากกว่า ดังนั้นควรใช้น้ำหนักระดับกลาง (เรียกอีกอย่างว่า Regular)
Counters
ยิ่ง Counters (รูปทรงเชิงลบล้อมรอบหรือกึ่งปิดล้อมในองค์ประกอบอักษร) ของแบบอักษรมีขนาดเล็กเท่าใดก็จะยิ่งอ่านได้ยากขึ้นเท่านั้น จึงต้องพิจารษเมื่อใช้อักษรที่มีน้ำหนักความหนามากและการอ่านจะยิ่งแย่ลงไปอีกหากใช้สำหรับอักษรขนาดเล็กลง ดังนั้นจึงควรหลีกเลี่ยงปัญหานี้โดยการพิจารณาว่าแบบอักษรใดมีลักษณะ Counters ที่เหมาะสม
Stroke contrast (น้ำหนักตัดกันของเส้น)
Contrast ของเส้นอักษร ระดับที่ตัดกันหนาบางมากเกินไปทำให้ลดความชัดเจนในการอ่านได้เช่นลักษณะของแบบอักษร Bodoni และ Didot ซึ่งมีเส้นหนาบางตัดกันสูงมาก หากมีการใช้ในปริมาณมากในรูปแบบสิ่งพิมพ์หรือบนเว็บซึ่งจะทำให้อ่านยาก
Design traits (ลักษณะการออกแบบ)
ลักษณะการออกแบบหรือรูปร่างโดยรวมของแบบอักษร หากมีการใช้ลูกเล่นหรือองค์ประกอบจุกจิกเกินไปจะลดความชัดเจนในการอ่าน แม้ว่าแบบอักษรชนิดนี้อาจเป็นที่ยอมรับสำหรับการใช้การแสดงข้อความขนาดสั้น แต่หากต้องใช้อับข้อความขนาดยาวมักจะก่อให้เกิดปัญหาในการอ่าน ดังนั้นแบบตัวอักษรที่เรียบง่ายจึงเหมาะสมสำหรับการใช้กับข้อความที่มีความยาว
Readability (ความสามารถในการอ่าน)
ความสามารถในการอ่านเกี่ยวข้องกับการจัดเรียงประเภท หรือเรียงพิมพ์ดังนั้นจึงถูกควบคุมโดย ผู้ออกแบบ ซึ่งปัจจัยที่มีผลต่อความสามารถในการอ่านประเภท ได้แก่ Type size, Type case, Line spacing (leading), Line length, Color, or contrast โดยมีรายละเอียดดังนี้
Type size (ขนาดอักษร)
เมื่อกำหนดขนาดของข้อความให้มีขนาดเล็กลงเท่าไหร่ ก็ยิ่งมีผลต่อการอ่านที่ยากมากขึ้นเท่านั้น โดยเฉพาะอย่างยิ่งสำหรับผู้สูงอายุ เด็กและผู้ที่มีความบกพร่องทางสายตา ด้วยเหตุผลเหล่านี้ ควรนำข้อมูลประชากรของกลุ่มเป้าหมายของคุณมาพิจารณาในการตัดสินใจเลือกขนาดสำหรับข้อความ
Type case
การใช้ตัวอักษรพิมพ์ใหญ่ทั้งหมดสำหรับแสดงข้อความ (body text) ที่มีความยาวนั้น จะทำให้การอ่านยากมากขึ้น เนื่องจากรูปแบบอักษรไม่มีสูงและต่ำ ซึ่งองค์ประกอบสูงและต่ำมีส่วนช่วยในการจดจำอักขระ ดังนั้นให้ใช้ตัวพิมพ์ใหญ่และตัวพิมพ์เล็กจึงมีความจำเป็นมากต่อความสามารถในการอ่านง่าย
Line spacing (leading)
ระยะห่างระหว่างบรรทัดที่แน่นมากจะส่งผลเสียต่อการอ่าน ขนาดระยะห่างที่ต้องใช้ในการจัดอักษรเพื่อความสามารถในการอ่านจะขึ้นอยู่กับขนาด ลักษณะของแบบอักษรและ x-height ดังนั้น จึงจำเป็นที่จะต้องตรวจสอบให้แน่ใจว่ามีระยะห่างระหว่างบรรทัดเพียงพอในการที่จะเพิ่มความสามารถในการอ่านให้มากที่สุด ซึ่งโดยทั่วไปแล้วจะต้องกำหนดตัวเลขให้มากกว่าขนาดอักษรอย่างน้อย 2-3 Point สำหรับการพิมพ์และแตกต่างอีกเล็กน้อยสำหรับอักษรที่แสดงผลบนอุปกรณ์ดิจิทัลขนาดเล็ก (พื้นที่เล็กระยะห่างระหว่างแถวจะต้องกำหนดมากขึ้น)
Line length
ในการจัดเนื้อความ เมื่อความยาวของบรรทัดหรือความกว้างของคอลัมน์สั้นเกินไปอาจทำให้มีคำศัพท์ที่ต้องใช้เครื่องหมายยัติภังค์จำนวนมาก ซึ่งจะลดความสามารถในการอ่าน นอกจากนี้ตาผู้อ่านอาจเกิดความเหนื่อยล้าและลดความเข้าใจ ในทางกลับกันแถวอักษรที่ยาวมาก อาจทำให้เกิดความสับสนเมื่อเปลี่ยนจากจุดสิ้นสุดของบรรทัดหนึ่งไปยังจุดเริ่มต้นของอีกบรรทัดใหม่ ดังนั้น เพื่อให้อ่านง่ายที่สุดให้ยึดความยาวบรรทัด “เฉลี่ย” ซึ่งโดยปกติจะอยู่ระหว่าง 45 ถึง 70 อักขระ
Color, or contrast
ตรวจสอบให้แน่ใจว่ามีความคมชัดของสีระหว่างตัวอักษรและพื้นหลังที่ตัดกันเพียงพอ เพื่อมิให้อ่านยากขึ้น ซึ่งถือเป็นสิ่งสำคัญไม่ว่าผู้ออกแบบจะใช้สีดำ สีขาว รวมทั้งสี
กล่าวโดยสรุปจะเห็นได้ว่า ในการออกแบบสื่อนั้นผู้ออกแบบไม่ต้องการให้ผู้อ่านพิจารณาการจัดวางข้อความ การเลือกแบบอักษร สี หรือตำแหน่งของคำหลัก แต่ผู้ออกแบบต้องการให้ผู้อ่านไม่ว่าจะทางออนไลน์หรือทางสิ่งพิมพ์เพลิดเพลินไปกับบรรยากาศที่เรียบง่ายของเนื้อหา หากนักออกแบบทำให้เส้นทางการอ่านของผู้อ่านเป็นไปอย่างง่ายดายพวกเขามีแนวโน้มที่จะอยู่กับสื่อนั้นๆ จนจบ หากในแง่การตลาดการอ่านของผู้อ่านจะนำไปสู่การเข้าใจข้อมูลที่เจ้าของสินค้าต้องการสื่อสาร และจะกลับมาอ่านข้อมูลใหม่ๆ กระทั่งกลายเป็นกลุ่มเป้าหมายของแบรนด์ในที่สุด
ดังนั้น ผู้ออกแบบจึงควรตระหนักและนำเครื่องมือที่เรียกว่า Legibility (ความชัดเจน) และ Readability (ความสามารถในการอ่าน) ไปใช้ในการทำงาน ซึ่ง ‘ความชัดเจน’ เกี่ยวข้องกับการออกแบบตัวอักษรหรือรูปร่างของอักษร ในขณะที่ ‘ความสามารถในการอ่าน’ หมายถึง วิธีการที่แบบอักษรถูกนำมาจัดเรียงหรือเรียงพิมพ์ โดยทั้งสองอย่างมีความสำคัญอย่างยิ่งเมื่อมีการกำหนดขนาดข้อความหรืออักษรให้มีขนาดเล็กลงหรือใหญ่ขึ้น.
รายการอ้างอิง
เอกสารอื่นๆ
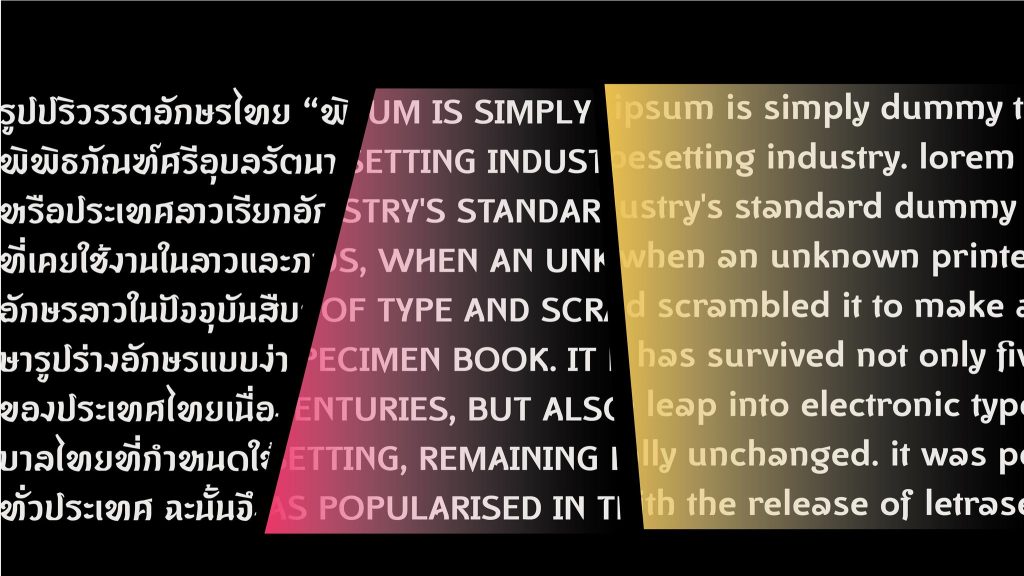
วิสิทธิ์ โพธิวัฒน์. (นักออกแบบ). (2564). ภาพตัวอย่างระหว่าง [A] เนื้อหาที่ไม่แต่ Legibility ดี กับ [B] เนื้อหาดีแต่ Legibility แย่. [ภาพกราฟิก]. กรุงเทพฯ: สาขาวิชาออกแบบนิเทศศิลป์ มหาวิทยาลัยราชภัฏบ้านสมเด็จเจ้าพระยา.
Reference
Other document(s)
Anchor Digital. (2019). Read Between The Lines: Why Legibility And Readability Is Essential For UX. Retrieved Fabuary 19, 2021, from https://anchordigital.com.au/read-between-the-lines-why-legibility-and-readability-is-essential-for-ux/
Bradley, S. (2011). The Two Functions Of Type: Readability And Legibility. Retrieved Fabuary 19, 2021, from https://vanseodesign.com/web-design/display-text-type/
Strizver, I. (2018 a). x-height. Retrieved Fabuary 19, 2021, from https://creativepro.com/legibility-and-readability-whats-the-difference/
________. (2018 b). Character width. Retrieved Fabuary 19, 2021, from https://creativepro.com/legibility-and-readability-whats-the-difference/
________. (2018 c). Weight. Retrieved Fabuary 19, 2021, from https://creativepro.com/legibility-and-readability-whats-the-difference/
________. (2018 d). Counters. Retrieved Fabuary 19, 2021, from https://creativepro.com/legibility-and-readability-whats-the-difference/
________. (2018 e). Stroke contrast. Retrieved Fabuary 19, 2021, from https://creativepro.com/legibility-and-readability-whats-the-difference/
________. (2018 f). Type size. Retrieved Fabuary 19, 2021, from https://creativepro.com/legibility-and-readability-whats-the-difference/
________. (2018 g). Type case. Retrieved Fabuary 19, 2021, from https://creativepro.com/legibility-and-readability-whats-the-difference/
________. (2018 h). Line spacing. Retrieved Fabuary 19, 2021, from https://creativepro.com/legibility-and-readability-whats-the-difference/
________. (2018 i). Color, or contrast. Retrieved Fabuary 19, 2021, from https://creativepro.com/legibility-and-readability-whats-the-difference/